项目开发完成
打包 :
- 用webpack做打包(把.vue, .js, .less ------> .js, .css, .html)
- 在项目中都会提供命令:
打包优化:
- 在保证功能可用的前提下,让我们的文件尽可能小
- 在保证功能可用的前提下,让我们的页面显示出来的速度更快一些
打包之后,会得到dist目录,如果希望可以双击打开index.html,则需要提前在vue.config.js中配置:vue.config.js中
上边 是什么意思呢?
与下边的写法有何不同?
一个路由对一个组件,表示一个页面。懒加载的意思是:只有在路由进入这个页面时,才去加载这个组件对应的资源。
通过在注释中指定webpackChunkName,可以人为设置这个文件的名字。如下是一个示例。
- 没设置路由懒加载前:所有页面对应的组件会全部打包到一个.js文件中
- 设置在路由懒加载后:页面对应的组件会全部打包到一个独立.js文件中,而且只有在进入这个路由页面之后才会加载。
对开发的应用进行包大小分析
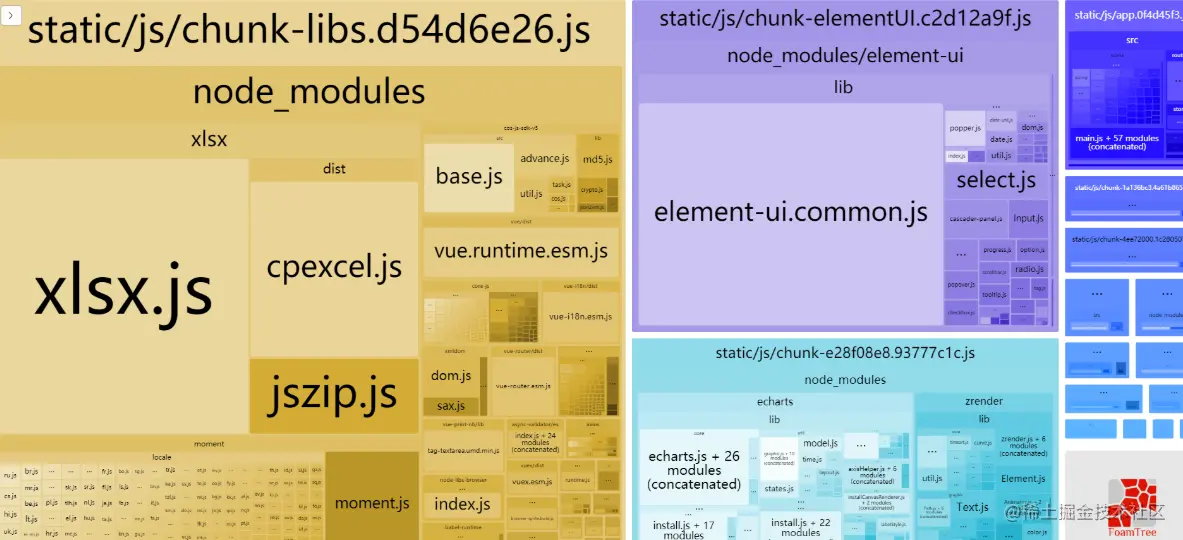
我们集成了功能,写了很多组件,最终都会打包成一堆文件(js目录下会有很多.js文件),每个包大小如何呢?
我们可以使用vue-cli本身提供的性能分析工具,对我们开发的所有功能进行打包分析,它的使用非常简单
这个命令会从我们的入口****进行依赖分析,分析出各个包的大小,方便我们进行观察和优化
执行完这个命令,我们会看到控制台中如下类似的输出
 访问:http://localhost:9526/report.html
访问:http://localhost:9526/report.html
 如图所示,方块越大,说明该文件占用的文件越大,文件越大,对于网络带宽和访问速度的要求就越高,这也就是我们优化的方向。
如图所示,方块越大,说明该文件占用的文件越大,文件越大,对于网络带宽和访问速度的要求就越高,这也就是我们优化的方向。
在vue.config.js中,配置:
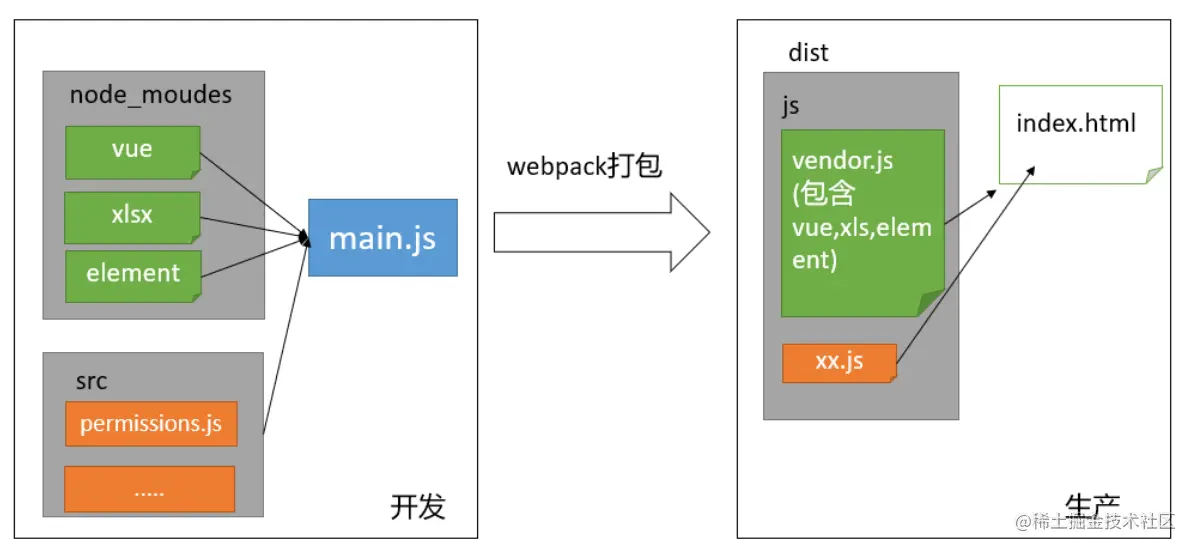
打包过程:从main.js开始出发,由webpack进行打包

我们是否需要把第三方的库全部打包到自己的项目中呢?
不需要!
xlsx这个包就很大(715K),而且这类插件长期不需要我们进行更新,所以没有必要打包进来!
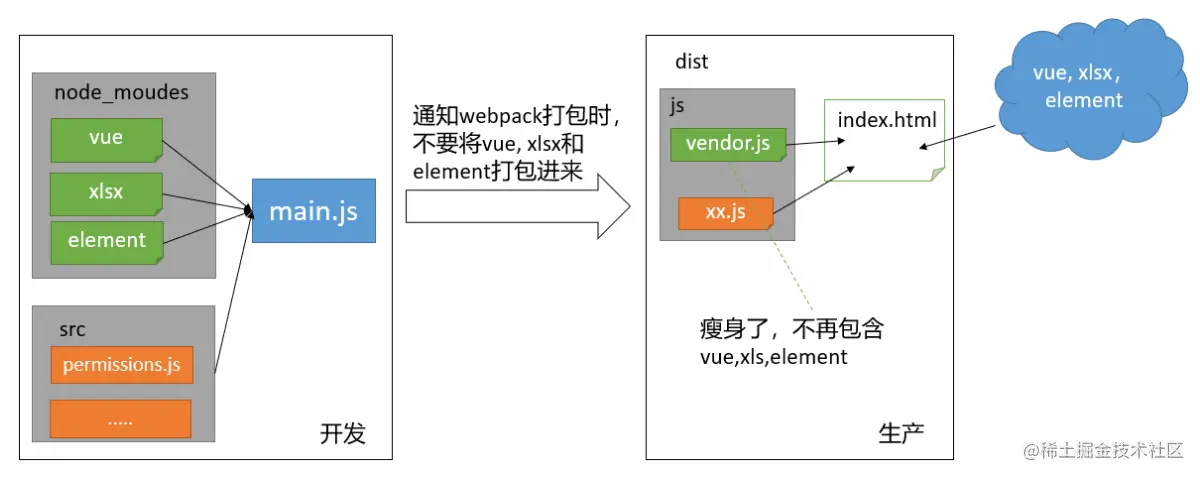
- 打包时,不要把这些包打进来

- 从网络上引入这些包
通过配置vue-cli把一些平常不需要用的包排除在打包文件之外。
例如:让 不打包 和
先找到 , 添加 项,具体如下:
再次运行打包,我们会发现包的体积已经大幅减小:上面的三个包已经不在打包的目标文件中了。
做相关配置:通过公共网络资源方式把除在外的包引入在index.html
注意,在开发项目时,文件资源还是可以从本地node_modules中取出,而只有项目上线了,才需要去使用外部资源。此时我们可以使用环境变量来进行区分。具体如下:
在****文件中:
之后通过 注入到 之中:
在vue.config.js中,设置
找到 通过配置 依次注入 css 和 js。
修改head的内容如下:
检查生成的index.html中是否有css引入和js引入
再次打开,就可以双击dist/index.html查看效果了